PRINCIPLES, PRACTICES AND PROJECT MANAGEMENT
How to plan and organize my project related to the classes, separating the tasks in different processes.
GOALS FOR THE WEEK
- Working through a Git tutorial
- Web Development with Static Site Generators
- Plan and sketch a Potential final Project
- Briefly describe what it will do and who will use it
What is Gitlab?
Git is an open source distributed version control system.
GitLab is a web-based Git repository for faster and more efficient collaboration of software code. FabAcademy uses a self-hosted version of GitLab on FabCloud, which is where all projects related to the academies and student documentation websites are hosted.
Version control becomes pretty useful when you have to go back to a previous version of a project because of a change you made, or also if you want to merge your collaborations with someone else. It´s like having all the different versions of the same project, with minor changes, in the same place.
Setting up GIT
As a windows user, I had to install GitBash,
- Download the Git Bash setup from the official website: https://git-scm.com/
- Download the installer.
- Run the .exe file you just downloaded and follow the instructions in the installer.
- Run Git Bash by right-clicking on any folder and selecting the Git Bash Here option from the context menu(right-click menu).
I had to configure my repository by updating my name and email,
Add Git username:
git config –-global user.name “YOUR_USERNAME"
Configure email for uploading:
git config -–global user.email “username@mail.com”
Check if you have SSH KEY:
cat ~/.ssh/id_rsa.pub
Generate SSH key:
ssh-keygen -t rsa -C "$your_email"
Check keygen:
cat ~/.ssh/id_rsa.pub
Copy your key:
pbcopy < ~/.ssh/id_rsa.pub]
Upload this key on the Gitlab Website on the browser. It usually begins with ‘ssh-ed25519’ or ‘ssh-rsa’. Go to user profile > Settings > SSH keys and copy it there.
Now, the Gitlab server is securely linked to the local computer.
Open GitBash from the local folder where you store your work, and use the command
- git clone YOUR_GIT_URL
.png)
After it is cloned you will see you have the full repository in your local folder.
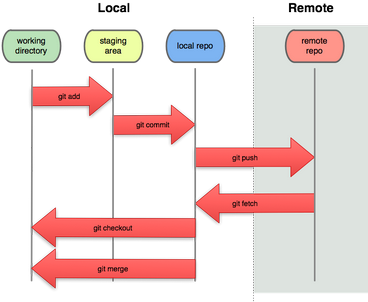
Basic workflow and repository structure

- git status to check what’s happening with the current directory, check if the local and remote repos are synced or need to be updated.
- git pull to pull files from the remote repo to the local repo, very important if multiple people are pushing to the repo.
- git add .git add . to add all changes from the working directory to the staging area.
- git commit -m to commit changes from the staging area to the local .git repo, adding a message helps identify and keep a track of the changes made in that particular commit.
- git push to push only the changes from the local .git repo to Gitlab cloud repo.
BUILDING MY PERSONAL SITE
As I had no prior knowledge of web development, I decided to experiment with coding in HTML, in order to learn it better.
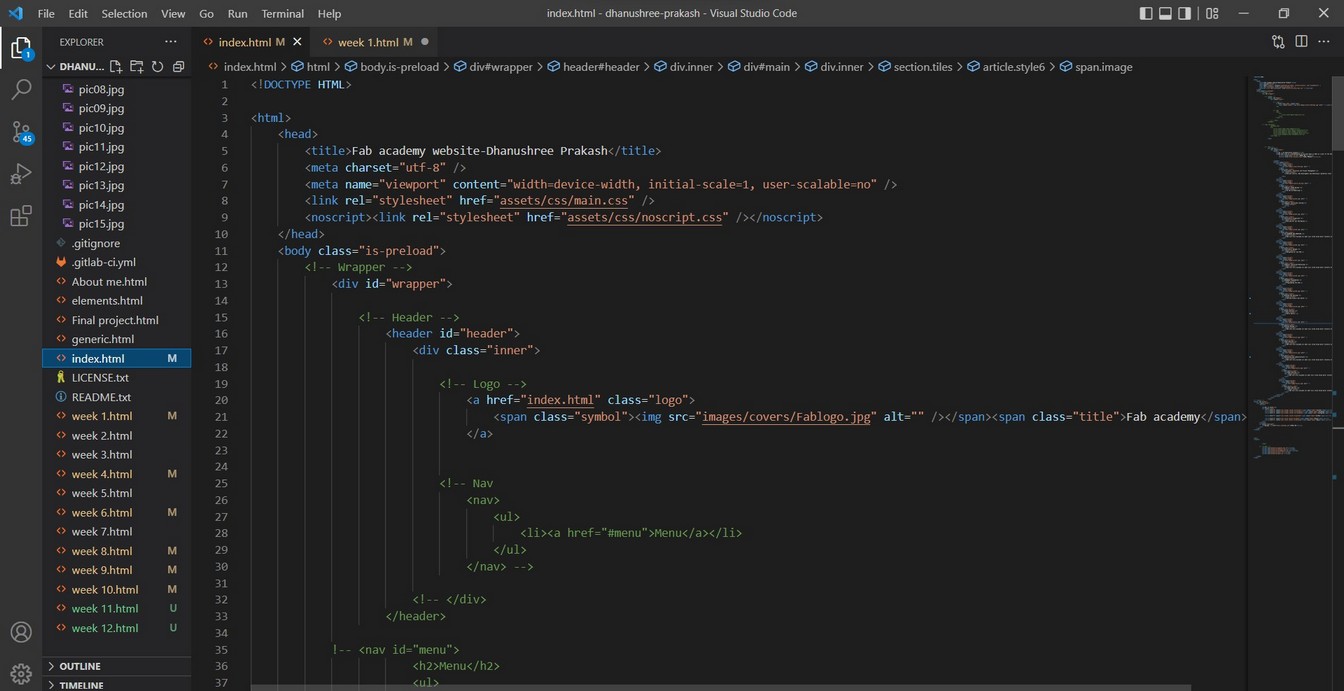
I used Visual Studio code as a text editor to write the code.
I wanted to play around with HTML to see how it all works,
and eventually download a nice template and adapt to my needs.
I followed some tutorials and used some code from https://www.w3schools.com wich is a really interesting website to learn HTML.

I eventually decided on using the template above and change a few things.
I used a external stylesheet stored in a CSS file, in order to control de layout of all the pages at the same time.
For instance, I set up the different headers, with their font family, size or color:
This is some of the code I modified

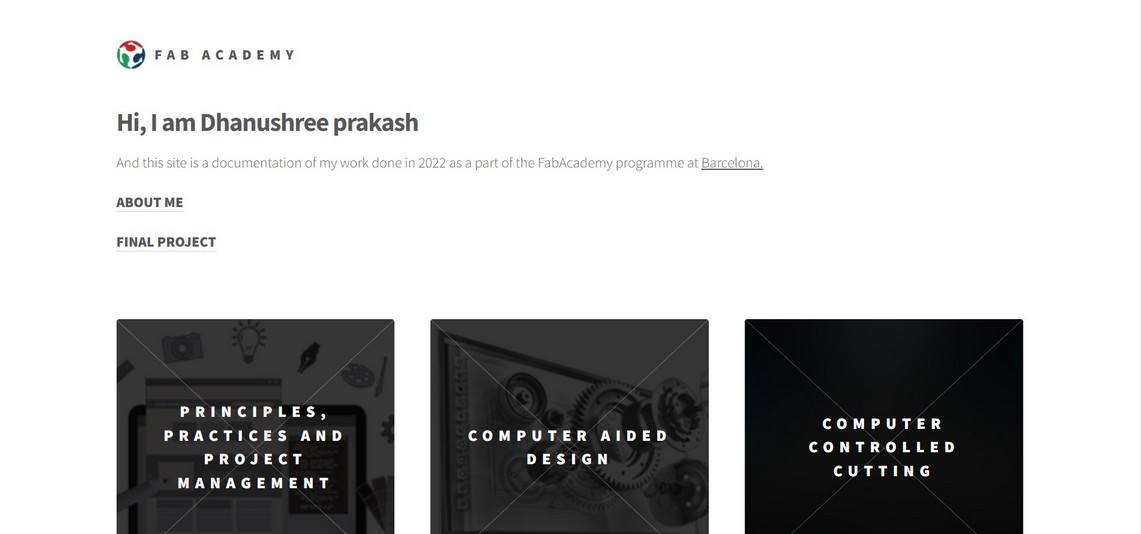
and my website ended up looking like this,

FINAL PROJECT IDEAS
I have always wanted to expand my horizons when it comes to art installations,
so my idea was to make something dynamic and interactive.
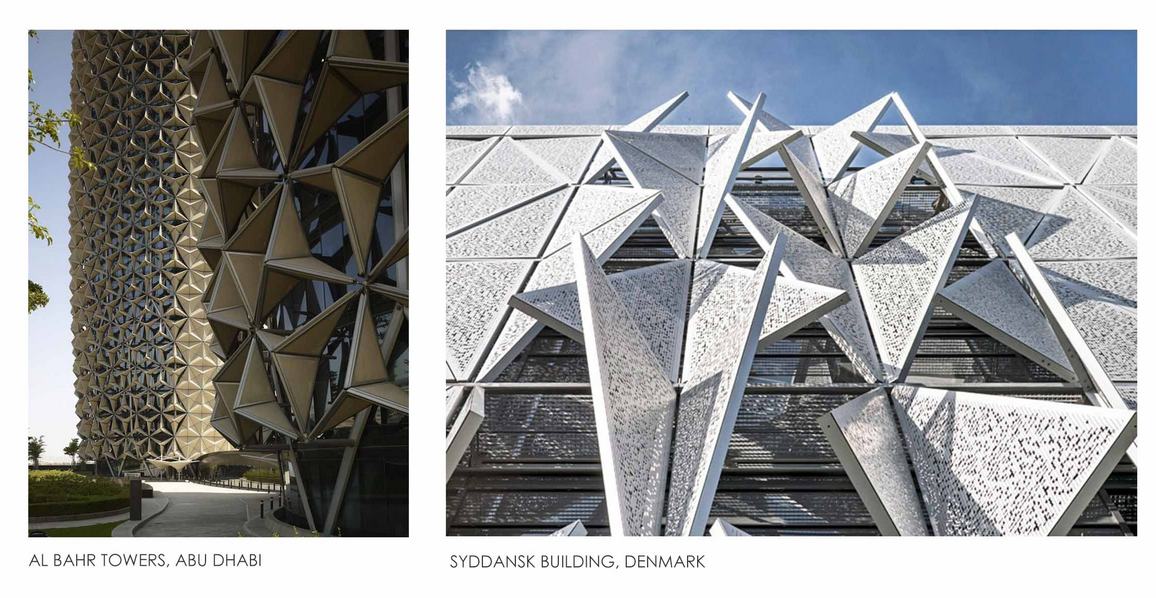
Inspired by the concept of Kinetic facades in Architecture that react to the movement
of the sun and changes in temperature, I sketched out a Kinetic wall installation that
moves away from Interactive art that uses digital screens as a medium.
REFERENCES

I want to develop a prototype that can sense human presence and reacts with some movement
or transformation of form.
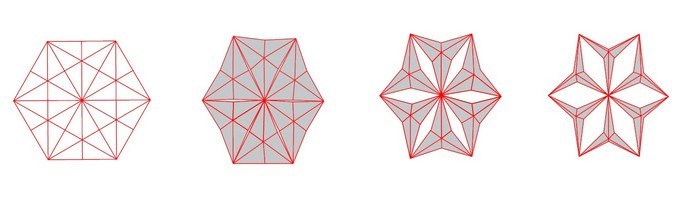
I am still not sure about the geometry of the components, so I have started out with a triangular
pattern to give a basic idea of the functioning of the installation.
SCOPE:
HUMAN INTERACTION:Detection of human presence and the distance.
SHADING SYSTEM
Optimization of the gain of light with respect to the position of sun.
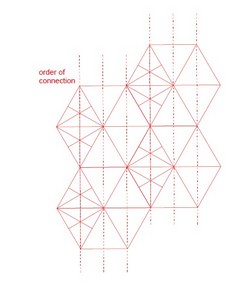
OPTIONS FOR THE MODULE
Modules can be repeated to get a seamless facade that appears as a digital facade.
OPTION 01

3 interconnected flaps make one unit and they are connected in a linear manner.

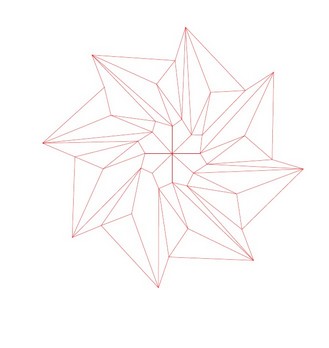
OPTION 02

The form and structure is dervied
from an origami pattern.
The units
are connected to motors
that help them fold in and out.
HOW IT WOULD WORK
REFERENCES
- SDU- Kolding University of Southern Denmark
- Abu Dhabi Investment Council New Headquarters – Al Bahr Tower
- The Kiefer Technic Showroom
- Reference
Design files download
Html template
Rhino file
